First off, you need to have Latitude and Longitude added to whatever Item Type you are using. I couldn’t figure out how to get the geolocation stuff associated with the item except through this method, but maybe someone else can.
To handle the extra search parameters you need to do some groundwork.
In themes/curatescape/items/search.php, you should probably add the “is greater than” and “is less than” to the drop down. It’s not strictly necessary, but can help if you are debugging. You can remove these before publishing as no user in their right mind would use this feature:
add at line 101:
echo $this->formSelect(
"advanced[$i][type]",
@$rows['type'],
array(
'title' => __("Search Type"),
'id' => 'id-advanced-search-type',
'class' => 'advanced-search-type'
),
label_table_options(array(
'contains' => __('contains'),
'does not contain' => __('does not contain'),
'is exactly' => __('is exactly'),
'is empty' => __('is empty'),
'is not empty' => __('is not empty'),
'starts with' => __('starts with'),
'ends with' => __('ends with'),
'is greater than'=> __('is greater than'),
'is less than'=> __('is less than'))
)
);
For the actual working bit, you need to go to /application/models/Table/item.php
Add at around line 142 (it’s a big “case” statement):
case 'is greater than':
$predicate= ">" . $db->quote($value, Zend_Db::FLOAT_TYPE);
break;
case 'is less than':
$predicate = "<" . $db->quote($value, Zend_Db::FLOAT_TYPE);
break;
From there, you need to make changes to /themes/curatescape/items/custom.php
At around line 433, you need to add a few javascript functions that will be used here and in browse.php. Insert these after var isSecure is set.
//make map a global for debugging and to use in later functions
var map;
//jquery to rewrite links on previous/next buttons
function rewritePrevAndNextBtns(){
var rawUrlPrevious=$(".pagination_previous").find("a").attr('href');
var rawUrlNext=$(".pagination_next").find("a").attr('href');
//console.log("rawUrlNext:"+rawUrlNext);
if(rawUrlPrevious){
if (rawUrlPrevious.indexOf('&tableReset=1')>-1){
//cleanUrl=rawUrl.replace('&tableReset=1','');
//console.log(cleanUrl);
var newJs="javascript:update_table_only('"+rawUrlPrevious+"')";
$(".pagination_previous").find("a").attr('href',newJs);
}
}
if(rawUrlNext){
if (rawUrlNext.indexOf('&tableReset=1')>-1){
//cleanUrl=rawUrl.replace('&tableReset=1','');
//console.log(cleanUrl);
var newJs="javascript:update_table_only('"+rawUrlNext+"')";
$(".pagination_next").find("a").attr('href',newJs);
}
}
}
//ajaxing just the table
function update_table_only(myURL,myParams){
//console.log("myURL:"+myURL)
if(myURL.indexOf("?")>-1){
myParams=myURL.split("?")[1];
}
//console.log("myParams:"+myParams);
$.ajax({
url: myURL,
method: 'GET',
dataType: 'html',
data: myParams,
//figure out what function to call
success: function (response) {
var $newPage=$("article").html(response);
$newPage.find("header").hide();
$newPage.find("#admin-bar").hide();
$newPage.find("#wrap").css("margin-top",0);
$newPage.find("#wrap").css("padding",0);
$newPage.find("#wrap").css("margin",0);
$newPage.find("#wrap").css("box-shadow","0 0 0px #333");
$newPage.find(".browse").css("padding",0);
var newurl = window.location.protocol + "//" + window.location.host + window.location.pathname + '?'+myParams.replace('&tableReset=1','');
window.history.pushState({ path: newurl }, '', newurl);
},
complete: function() {
//$(panel).removeClass('loading');
rewritePrevAndNextBtns();
}
});
}
function updateView(){
var myQueryString = window.location.search;
console.log("myQueryString:"+myQueryString);
var myUrlParams = new URLSearchParams(myQueryString);
var center1=myUrlParams.get('center');
if(!center1){return}
var center2=center1.split(",");
console.log("center2:"+center1);
console.log("center2[0]:"+center2[0])
var center=Array(((center2[0])*1),((center2[1])*1));
var zoom=(myUrlParams.get('zoom'))*1;
console.log("center:"+center);
if(center){
console.log("center:"+center);
console.log("zoom:"+zoom);
setTimeout(function(){
map.setView(center,zoom);
},500)
}
}
At the top of the mapDisplay function, replace the initial view with the code below. No need to have the ‘var’ marker in front of ‘map’ now as it is defined and used above. Adding the updateView() function is the key bit here.
map = L.map('curatescape-map-canvas',{
layers: defaultMapLayer,
minZoom: 3,
scrollWheelZoom: false,
}).setView(center, zoom);
console.log("center:"+center);
console.log("zoom:"+zoom);
//check if view is set in query string...
updateView();
From line 628, on my document, right after the function map.on(‘popupopen’, function(e)
within the mapDisplay function.
//flag to filter out system actions from user initiated interactions
$('.curatescape-map').children().on('click drag mouseover mouseenter dblclick touchend wheel',function(e){
clickedMapFlag=true;
});
$('.leaflet-control-zoom').children().on('click drag mouseover mouseenter dblclick touchend wheel',function(e){
clickedMapFlag=true;
});
//detecting interactions with map
map.on('moveend',function(e){
checkMapMovement();
});
map.on('zoomend',function(e){
checkMapMovement();
});
//function to user's map movement
function checkMapMovement(){
console.log("changing map view, clickedMapFlag="+clickedMapFlag);
mapBounds = map.getBounds();
if(clickedMapFlag==true){
//setTimeout(function(){
//mapBounds = map.getBounds();
getStuffOnMap();
clickedMapFlag=false;
//},1000)
}
}
//key function to filter the table by what's on the map
function getStuffOnMap(){
//construct the query
var lat1= "search=&advanced[0][joiner]=and&advanced[0][element_id]=55&advanced[0][type]=is+less+than&advanced[0][terms]="+mapBounds._northEast.lat;
var long1= "&advanced[1][joiner]=and&advanced[1][element_id]=56&advanced[1][type]=is+less+than&advanced[1][terms]="+mapBounds._northEast.lng;
var lat2= "&advanced[2][joiner]=and&advanced[2][element_id]=55&advanced[2][type]=is+greater+than&advanced[2][terms]="+mapBounds._southWest.lat;
var long2= "&advanced[3][joiner]=and&advanced[3][element_id]=56&advanced[3][type]=is+greater+than&advanced[3][terms]="+mapBounds._southWest.lng;
/*
below is some horrible, horrible leaflet crap I needed to deal with
both here and in updateView()
Hours of my life went down this hole.
Essentially you need to transform objects that leaflet returns in
its functions (looking at you getCenter()) for use in other
leaflet functions. Arghhhh.
*/
//viewRedo:(LatLng(51.68959, -0.8226),9)<-- what getCenter returns
var myMapCenter=String(map.getCenter());
//console.log("myMapCenter:"+myMapCenter);
//var myView="&view=" + myMapCenter.replace("LatLng(","[").replace(")","]").replace(" ","") +"," + map.getZoom();
var myView="¢er=" + myMapCenter.replace("LatLng(","").replace(")","").replace(" ","") +"&zoom=" + map.getZoom();
//console.log("myView:"+myView);
var trailingStuff="&user=&tags=&featured=&tableReset=1&submit_search=Search+for+items";
var myParams=lat1+long1+lat2+long2+myView+trailingStuff;
var myURLShorter="/mapping/items/browse/";
//I deleted the full URL above :). the relative link should work as well, but the full one is what I used.
//write ajax request to get results to overwrite search table
$.ajax({
url: myURLShorter,
method: 'GET',
dataType: 'html',
data: myParams,
success: function (response) {
var $newPage=$("article").html(response);
//need to rewrite some css so the table is clean
$newPage.find("header").hide();
$newPage.find("#admin-bar").hide();
$newPage.find("#wrap").css("margin-top",0);
$newPage.find("#wrap").css("padding",0);
$newPage.find("#wrap").css("margin",0);
$newPage.find("#wrap").css("box-shadow","0 0 0px #333");
$newPage.find(".browse").css("padding",0);
//need to replace the tableReset variable so you don't
//just get the table if you've bookmarked the page
var newurl = window.location.protocol + "//" + window.location.host + window.location.pathname + '?'+myParams.replace('&tableReset=1','');
console.log("newurl:"+newurl);
window.history.pushState({ path: newurl }, '', newurl);
},
complete: function() {
rewritePrevAndNextBtns();
}
});
}
Changes to /themes/curatescape/items/browse.php
You need to check $tableReset at the top. this is set in getStuffOnMap()
Added at line 11.
//added
$tableReset=isset($_GET['tableReset']);
//end added
In the big if statement at the top, after elseif($query), add this and replace the else statement, around line 48:
elseif($tableReset){
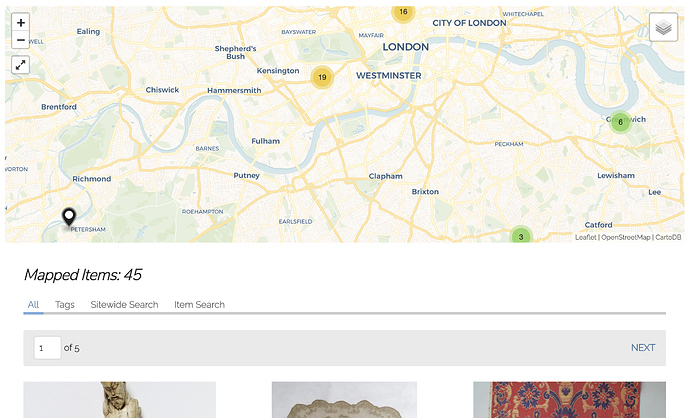
$title = __('Mapped %s', mh_item_label('plural'));
//$bodyclass .=' items stories';
$bodyclass .=' queryresults';
$maptype='queryresults';
}
else{
$title = __('Mapped %s', mh_item_label('plural'));
$bodyclass .=' items stories';
}
At line 61 add this stuff which prevents the header stuff from being written twice:
if (!($tableReset)) {
echo head(array('maptype'=>$maptype,'title'=>$title,'bodyid'=>'items','bodyclass'=>$bodyclass));
}
$wroteTable=false;
(wroteTable is another flag to stop the page from writing multiple tables)
On line 69 I added a function to write the table. I’m not sure it’s actually necessary, but the table was writing multiple times for some reason and this controls for that situation.
<?php
function writeTable($title,$total_results){
//print 'title=' . $title;
if($wroteTable==false){
?>
<h2 class="query-header">
<?php
$title .= ( $total_results ? ': <span class="item-number">'.$total_results.'</span>' : ': 0');
echo $title;
?>
</h2>
<div id="primary" class="browse">
<section id="results">
<h2 hidden class="hidden"><?php echo mh_item_label('plural');?></h2>
<nav class="secondary-nav" id="item-browse">
<?php echo mh_item_browse_subnav();?>
</nav>
<div class="pagination top"><?php echo pagination_links(); ?></div>
<div class="browse-items flex" role="main">
<?php
foreach(loop('Items') as $item):
$item_image=null;
$tags=tag_string(get_current_record('item') , url('items/browse'));
$hasImage=metadata($item, 'has thumbnail');
if ($hasImage){
preg_match('/<img(.*)src(.*)=(.*)"(.*)"/U', item_image('fullsize'), $result);
$item_image = array_pop($result);
}else{
$item_image='';
}
?>
<article class="item-result <?php echo $hasImage ? 'has-image' : 'no-image';?>">
<?php echo link_to_item('<span class="item-image" style="background-image:url('.$item_image.');" role="img" aria-label="'.metadata($item, array('Dublin Core', 'Title')).'"></span>',array('title'=>metadata($item,array('Dublin Core','Title')))); ?>
<h3><?php echo mh_the_title_expanded($item); ?></h3>
<div class="browse-meta-top"><?php echo mh_the_byline($item,false);?></div>
<div class="item-description">
<?php echo mh_snippet_expanded($item); ?>
</div>
<?php if(false): /* TODO: make a theme option */ ?>
<div class="item-meta-browse">
<?php
if(get_theme_option('subjects_on_browse')==1){
echo mh_subjects();
}
?>
<?php echo mh_tags();?>
</div>
<?php endif;?>
</article>
<?php endforeach; ?>
<?php if($query && !$total_results){?>
<div id="no-results">
<p><?php echo ($query) ? '<em>'.__('Your query returned <strong>no results</strong>.').'</em>' : null;?></p>
<?php echo search_form(array('show_advanced'=>true));?>
</div>
<?php }?>
</div>
<div class="pagination bottom"><?php echo pagination_links(); ?></div>
</section>
</div><!-- end primary -->
<?
}
$wroteTable=true;
}
?>
Finally, you have to wrap a bunch of stuff in conditionals so it won’t write if $tableReset is true.
At line 156 to the end of the document, replace everything with this:
<div id="content">
<?php
if(!($tableReset)){
?>
<section class="map">
<h2 hidden class="hidden"><?php echo __('Map');?></h2>
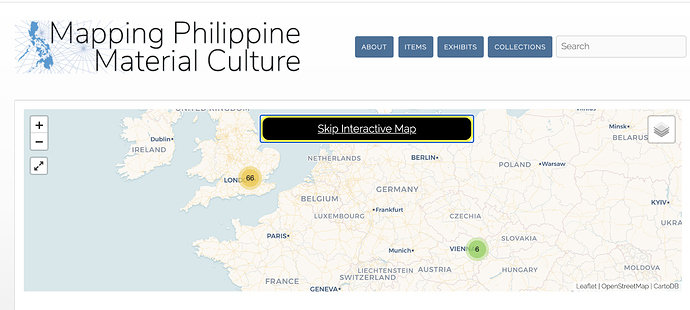
<nav aria-label="<?php echo __('Skip Interactive Map');?>"><a id="skip-map" href="#primary"><?php echo __('Skip Interactive Map');?></a></nav>
<figure>
<?php echo mh_map_type($maptype,null,null); ?>
</figure>
</section>
<?
}
?>
<article class="browse stories items">
<?php echo writeTable($title,$total_results);?>
<?php
if(!$tableReset){
mh_share_this();
}
?>
</article>
</div> <!-- end content -->
<?php
if(!$tableReset){
foot();
}
?>
<script>
//this is to remove the tableReset=1 variable from the dynamically generated links
$(document).ready(function(){
rewritePrevAndNextBtns();
//$(".pagination").find("a").attr('href').replace('tableReset=1','')
});
</script>
I think that’s all. Remember to commit all your stuff to git so you can roll back if something breaks.
Please excuse by excessing commenting and console.logging and the sometimes unhelpful rants therein.
Let me know on this thread if you try it and it works (or, more importantly, if it doesn’t).