Hi,
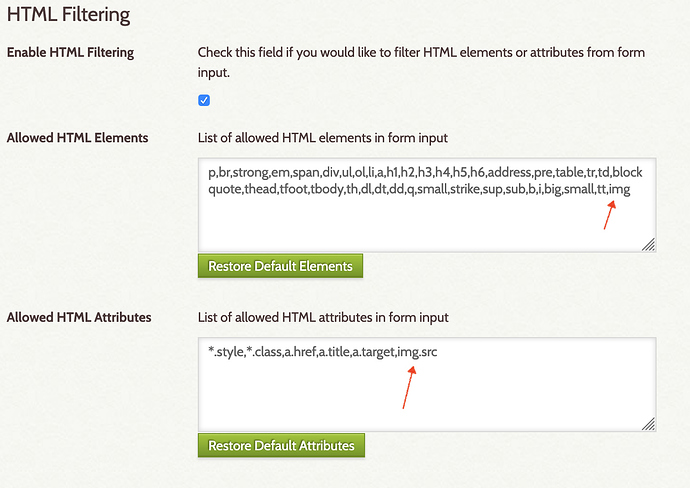
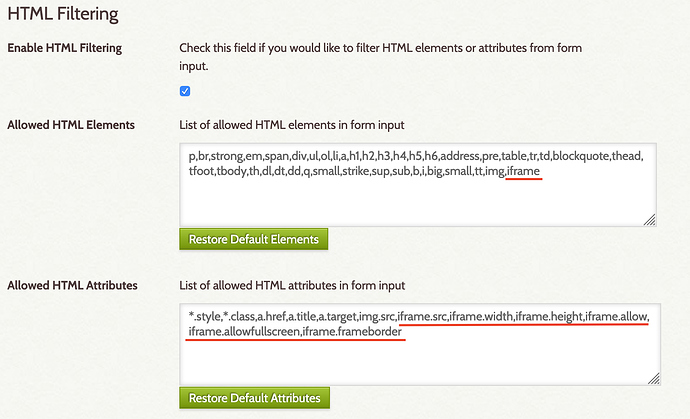
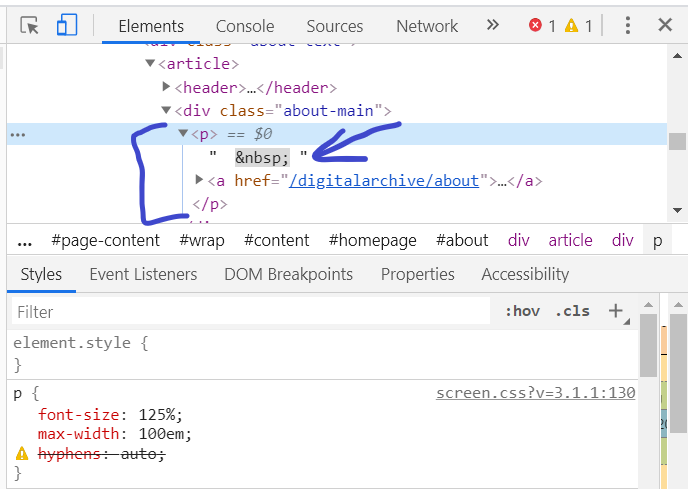
So I was trying to add an image on the homepage by using HTML sytanx on the text box and have also tried using iframe to test if videos can be added in the description container of the homepage. However, the image doesn’t show up on the website. I was wondering if someone can give me tips on that.
Thank you